Dzisiaj połączymy naszego bloga prowadzonego na blogspot z facebook'iem. Czyli odpowiemy sobie na pytanie: Jak dodać do blogspotu wtyczkę społecznościową facebook. Dowiemy się jak dodać fanpage, czyli stronę z facebooka na bloga, jak wprowadzić Polub tę stronę (lubię to) na pasek boczny. Dodanie gadżetu, wtyczki społecznościowej umożliwi czytelnikom polubienie twojej strony z facebook'a wprost na blogu - bez konieczności przechodzenia na stronę facebook. A tobie umożliwi szybką obserwację ilości osób lubiących twój blog.
 |
| Jak połączyć blogspot z facebook' iem |
Jak dodać stronę (fanpage ) facebooka na bloga na blogspocie?
Uwaga. Jeszcze do niedawna używana wtyczka LIKE BOX facebook'a jest już nieaktualna. Dlatego większość opisów w internecie dotycząca dodawania gadżetu facebook jest również nieaktualna, po prostu błędna.
Zatem jak dodać teraz stronę z facebooka na blogspot ... Bardzo łatwo i szybko dzięki opisowi poniżej dodamy wtyczkę PAGE PLUGIN.
KROK 1: Skopiuj adres swojej strony na facebooku
Wejdź na swoją stronę i skopiuj jej adres. Adres powinien wyglądać mniej więcej tak:
https://www.facebook.com/twoja_strona
KROK 2: Skonfiguruj wygląd wtyczki facebook Page Plugin
- Wejdź na stronę https://developers.facebook.com/docs/plugins/page-plugin
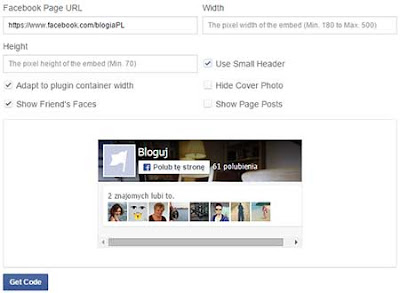
Zobaczysz opcje konfiguracyjne i podgląd wyglądu wtyczki. Na początku jest to wygląd skonfigurowany dla fanpage samego Facebooka zawierający również posty publikowane na fb - Facebook Page URL (adres strony na Facebook'u) - zmień na własny
domyślnie wpisany jest tu adres strony Facebooka, usuń zawartość pola i wklej adres własnej strony (skopiowany wcześniej). Wciśnij Enter lub przejdź np do pola Width, by odświeżyć wygląd wtyczki. Wtyczka powinna teraz zmienić się i pokazywać twoją stronę. Jeśli źle wkleiłeś adres, lub np użyłeś adresu profilu osobistego a nie strony, zobaczysz błąd:
Błąd: to nie jest prawidłowy adres URL strony na Facebooku.
Po wklejeniu własnego adresu:
- Tabs (Zakładki)
Domyślnie wtyczka pokazuje również posty opublikowane na osi czasu Fanpage'a. Jeśli nie chcesz ich wyświetlać usuń zawartość pola, czyli słowo timeline (oś czasu).
- Height (wysokość) - pozostaw puste, by automatycznie dostosowała się do bloga
Width (szerokość)- pozostaw puste, by automatycznie dostosowała się do bloga
- Adapt to plugin container width -pozostaw zaznaczone, by wtyczka dopasowała się do twojego bloga
Show Friend's Faces - pozostaw zaznaczone, jeśli chcesz widzieć zdjęcia osób
Use Small Header - zaznacz, jeśli chcesz zmniejszyć nagłówek (będzie niższy) oraz nie chcesz wyświetlać drugiego przycisku np "Udostępnij" (lub inny który ustawisz/skonfigurujesz na swojej stronie)
Hide Cover Photo - zaznacz, jeśli nie chcesz pokazywać swojego tła ze strony
Skonfiguruj wtyczkę według swoich upodobań. Cały czas widzisz
jak będzie ona wyglądała na twoim blogu. Początkowo wystarczy jak
oznaczyć opcję Adapt to plugin container width, nie wpisuj wartości Height ani Width.
Jeśli już sprawdzisz na blogu ten gadżet i okaże się, że nie dopasował
się wielkością do twojego bloga, np do paska bocznego to możesz
skonfigurować go jeszcze raz wpisując te wartości. Najpierw jednak
spróbuj bez ich uzupełniania.
Aktualizacja (13 stycznia):
Dostępna wcześniej opcja Show Page Posts została zamieniona na pole Tabs
Tak było do tej pory:
----------------------------------
Aktualizacja (13 stycznia):
Dostępna wcześniej opcja Show Page Posts została zamieniona na pole Tabs
Tak było do tej pory:
Teraz pora na pobranie kodu gadżetu. Kliknij przycisk Get Code. Mamy dwa pola do skopiowania.
KROK 3: Skopiuj i wklej pierwszy kod
Pora teraz na kopiowanie. Mamy dwa kody do skopiowania. Nie zamykajmy tego okna, aż do ukończenia całości instrukcji.
- Klikamy w pierwszy kod, zostanie on zaznaczony. Teraz kopiujemy wciskając jednocześnie klawisze CTRL i C lub klikając prawym klawiszem myszy i wybierając Kopiuj
- Teraz trudniejsze zadanie, edycja szablonu. Przed modyfikacjami wykonaj kopię szablonu. Ja nie będę teraz tutaj tego opisywać. Wejdź w posta: Jak wykonać kopię szablonu bloga i krok po kroku wykonaj wszystkie polecenia. Przejdź do następnego kroku tylko jeśli posiadasz już kopię.
Po co ta kopia? Jeśli wykonasz niepoprawnie dalsze instrukcje, obecny wygląd bloga może ci się całkowicie "rozjechać". A wystarczy nawet jeden niefortunny znaczek ... - Przechodzimy do swojego bloga na blogspocie. Klikamy SZABLON, następnie EDYTUJ KOD HTML
- Pora teraz na odszukanie w kodzie szablonu tekstu (łącznie z ostrym nawiasem na poczatku): <body
- Klikamy w pierwszą linię kodu i wciskamy jednocześnie klawisze CTRL i F. Otworzy się okienko zapytań, w które wpisujemy <body (całość łącznie z nawiasem ostrym) i wciskamy Enter, by wyszukać ten fragment. Może on wyglądać tak jak poniżej, na początku jest <body, potem jakiś kod, i na końcu nawias zamykający >
- Wyszukany fragment został oznaczony żółtym tłem (tu widok z przeglądarki Chrome). Ustawiamy teraz kursor na koniec linii (po ostrym nawiasie zamykającym ">" wyrażenia <body ... tu jest nadal jakiś kod ...>) i wciskając Enter robimy pustą linię. Możemy wcisnąć kilka razy Enter, by zrobić sobie więcej miejsca:
- Będąc w tej pustej linii wklejamy skopiowany wcześniej kod z facebooka (czyli wciskamy CTRL i V lub klikamy prawym przyciskiem myszy i wybieramy Wklej)
- zapisujemy zmiany klikając przycisk Zapisz szablon.
Jeśli zobaczyłeś błąd:
Błąd podczas analizowania pliku XML, wiersz ..., kolumna ...: The reference to entity "version" must end with the ';' delimiterto w linijce zawierającej:
js.src = "//connect.facebook.net/pl_PL/sdk.js#xfbml=1&version=v2.3";
popraw znaczek & na &
Czego jeszcze nie wiesz? Już niedługo:
KROK 4: Skopiuj i wklej drugi kod
Teraz prostsze zadanie.
- Wracamy na facebook i kopiujemy drugi kod
- przechodzimy na blogspot i wchodzimy w UKŁAD, a następnie wybieramy miejsce na naszą wtyczkę facebook (np na pasku bocznym lub w dole bloga) i klikamy DODAJ GADŻET. Przewijamy listę, szukamy i klikamy gadżet HTML/JavaScript
- Uzupełniamy pole Tytuł np My na Facebooku, a następnie w pole poniżej wklejamy skopiowany wcześniej kod:
- zapisujemy zmiany klikając przycisk ZAPISZ
Gratulacje. Właśnie dodałeś swoją stronę facebook na bloga blogspot. Masz teraz gadżet, okienko, czy też inaczej zakładkę, gdzie widzisz kto lubi twojego bloga.
Zatem wiesz już Jak się nazywa gadżet na blogspot gdzie możesz reklamować swojego facebooka. Potrafisz dodać gadżet Polub nas na facebook'u na swojego bloga i wiesz jak zrobić "znajdź mnie na facebooku".
Zobacz również:
Zatem wiesz już Jak się nazywa gadżet na blogspot gdzie możesz reklamować swojego facebooka. Potrafisz dodać gadżet Polub nas na facebook'u na swojego bloga i wiesz jak zrobić "znajdź mnie na facebooku".
Czego jeszcze nie wiesz? Już niedługo:
- Jeśli założyć stronę na facebooku promującą blog, to jaki rodzaj wybrać?
- Jak dodać na bloga ikonki, skróty na Facebooka?
- Jak na facebook'u przypinać posty z bloga?
- Jak zrobić wysuwany facebook, likebox na bloga blogspot?
- Jak dodać ikony społecznościowe i gdzie je znaleźć?
- Jak dodać przycisk LUBIĘ TO przy każdym poście na blogu?
















będzie post jak dodać inna strone? typu tumblr czy coś?:)
OdpowiedzUsuńWitam, dziękuję za posta, bardzo mi pomógł, a przyznam szczerze, mam krótko bloga i nie mam bladego pojęcia o kodowaniu HTML (czy jakkolwiek inaczej to się nazywa, mogę mylić pojęcia). Mam jedną uwagę. W szablonie, w kodzie HTML, nie miałam nigdzie frazy " < body > ". Metodą dedukcji, doszłam do tego, że zamiast " < body > ", mam:
OdpowiedzUsuń< body expr:class='"loading" + data:blog.mobileClass' >,
Nie wiem, czy tylko ja tak mam, czy więcej osób, ale gdy po powyższym, wkleiłam "JavaScriptSDK", i dalej postępowałam zgodnie z instrukcjami, to wszystko wyszło tak, jak trzeba. To taka tyko moja uwaga, być może dla kogoś okaże się pomocna i jeszcze raz dzięki za tego posta. Pozdrawiam :)
Dziękuję! Miałam właśnie ten sam problem a teraz już jest wszystko ok! :)
OdpowiedzUsuńLepszego blogspota nie widziałam! Jesteś wielka :)
OdpowiedzUsuńDZIĘKUJĘ <3
A kiedy można się spodziewać tematu "Jak dodać przycisk LUBIĘ TO przy każdym poście na blogu?" Dziękuje i pozdrawiam : )
OdpowiedzUsuńPokonywał mnie ten błąd w edytorze - dzięki za wpis, teraz wszystko działa jak należy :).
OdpowiedzUsuńdziękuję za ten wpis :D ile ja się naszukałam żeby to zrobić, a tu tak pięknie wyjaśnione <3 Mam tylko jedno pytanie :) w prawym górnym rogu wyświetla mi się taki oto napis :
OdpowiedzUsuńexpr:class='"loading" + data:blog.mobileClass'>
Czy to jest normalne ? Czy jednak ja coś pomyliłam ? pozdrawiam serdecznie :)
Nie. Wejdź raz jeszcze w Edycję szablonu. Wyszukaj kod
Usuń<body
i wytnij wszystko co wkleiłaś po nim, tak byś miała pelną linię:
< body expr:class='"loading" + data:blog.mobileClass' >
Wtedy ustaw kursor za całą tą linią i dopiero wklej kod z facebooka
Lipa. Wyświetla się pusta przestrzeń w gadżecie :(
OdpowiedzUsuńSprawdż raz jeszcze czy wszystko zrobiłaś/eś dokladnie wg instrukcji powyżej.
UsuńTa pusta przestrzeń jest w gadżecie na blogu? Czy też na facebooku po wklejeniu adresu strony?
Super, dziękuję za pomoc.
OdpowiedzUsuńBardzo przydatny blog
Dzięki serdecznie, bo już cholery dostawałam z błędem przy "version" :)
OdpowiedzUsuńbardzo mi to pomogło, wielkie dzięki!
OdpowiedzUsuńHej, bardzo Ci dziękuję! Dzięki Tobie zrobiłam to dosłownie w 5 minut!
OdpowiedzUsuńDziękuje Dziękuje i jeszcze raz dziękuje:P Nikt nigdzie nie wytłumaczył tego lepiej ;)
OdpowiedzUsuńHej, super post, ładnie wyjaśnione. Ale mam problem - po wpuszczeniu kodu do ciałka html'u, dodaniu nowego gadżetu i drugiego kodu w kolumnę powinna się ta wtyczka ładnie wyświetlać, niestety, zamiast tego widnieje tylko zwykła nazwa fanpage'a, bez wtyczki. Coś poradzisz?
OdpowiedzUsuńSprawdź czy poprawnie wkleiłaś pierwszy kod, czy jest np w dobrym miejscu
UsuńZrobiłam wszystko tak jak napisałaś, ale wyświetla mi się tylko napis mojego bloga, który jest linkiem :/
OdpowiedzUsuńsprawdź poprawność wklejenia pierwszego kodu, miejsce gdzie został wklejony
Usuń3 razy sprawdzałam, wpisane jest dobrze wpisane ale sie nie wyswietla :( tylko napis :(
UsuńMam dokładnie tak samo ;/
UsuńDzięki udało sie :)
OdpowiedzUsuńWielkie dzięki - udało się, a tyle się z tym męczyłam ;) super, prosto i do rzeczy...dziękuję!
OdpowiedzUsuńDziękówka Ziomalka :-)
OdpowiedzUsuńWielkie dzięki za post! Bardzo pomógł. Świetnie wszystko wyjaśnione :)
OdpowiedzUsuńDzięki, dzięki, dzięki!!! :)
OdpowiedzUsuńZrobiłam wszystko wg. instrukcji, a na blogu wyświetla mi się tylko napis - tytuł mojej stronki na fb a nie taka ładna rameczka itd. Dlaczego.???
OdpowiedzUsuńsprawdź czy dobrze wkleiłaś pierwszy kod, sprawdź też czy w dobrym miejscu
UsuńZobacz też czy na facebooku nie jesteś teraz zalogowana/aktywna jako strona. Aby widzieć poprawnie wtyczkę na blogu - musisz być zalogowana na facebooku jako osoba (profil osobisty) a nie jako strona. Należy się przełączyć
UsuńMam pytanie. Wtyczka wyświetla się na moim blogu, ale nie widzę twarzy znajomych (mimo zaznaczenia show friends faces). Nie jestem pewna czy to jest już coś na etapie tworzenia kodu, bo już tam wyświetla się bez twarzy i pojawia się info, że tylko ja lubię swoją stronę (a jest 18 zanjomych, któzy lubią moja stronę). Jak próbuję z inną stroną (nie moją) to twarze się pojawiają. Czy masz jakiś pomysł dlaczego tak się dzieje?
OdpowiedzUsuńNajprawdopodobniej twoją stronę lubią osoby, które w ustawieniach facebooka mają ustawioną ochronę prywatności - a dokładnie brak zgody na używanie ich danych w aplikacjach. Dlatego nie widać ich zdjęć profilowych
UsuńNiestety mam problem,ponieważ korzystając z drugiego sposoby pokazuje się tylko napis fanpage, który po kliknięciu przenosi na fanpage, ale nie pokazuje się cały gadżet. Podczas korzystania z drugiego sposoby nie ma błedu w kodzie, ale gadżet nie pokazuje się :/
OdpowiedzUsuńtu nie ma dwóch sposobów, musisz wykonać wszystko po kolei
UsuńDziękuję dzięki tobie mój blog stał się o wiele ciekawszy :)
OdpowiedzUsuńDziękuję serdecznie :) Wszystko dobrze i jasno wyjaśnione. Pozdrawiam!
OdpowiedzUsuńpróbowałam wszystkiego i nie działa :(
OdpowiedzUsuńCzy podczas pobierania kodu wyświetla się twoja strona prawidło? Jeśli nie - to jak wygląda adres/nazwa twojego fanpage? Spróbuj na facebooku ustawić stronie nazwę, konkretną. To powinno pomóc. Wejdź w Informacje o stronie i w Adres Strony na Facebooku wpisz konkretną nazwę (końcówkę) dla strony np dla Moja_strona będzie: www.facebook.com/Moja_strona zamiast np:www.facebook.com/Moja_strona=?sdfksdjfkjsdkf?5kkdk
UsuńDziękuję za pomoc! :)
OdpowiedzUsuńpojawia mi się błąd przy wklejaniu kodu gadżetu po body>
OdpowiedzUsuńBłąd podczas analizowania pliku XML, wiersz 218, kolumna 64: The reference to entity "version" must end with the ';' delimiter
Poradzisz coś?;)
Krok 3 ostatnia część - jest dokładnie to opisane
UsuńDziękuję :) Tego potrzebowałam. Twój blog trafia w moje "ulubione" :)
OdpowiedzUsuńTwoja dokładność w opisywaniu jest niesamowita ! Szperam w Internecie już od jakiegoś czasu i dopiero Twój post pomógł mi rozwiązać problem :)
OdpowiedzUsuńniestety u mnie nie działa - utknęłam w miejscu poprawienia & na &
OdpowiedzUsuńjednak dalej jest błąd
- Błąd podczas analizowania pliku XML, wiersz 219, kolumna 79: The reference to entity "appId" must end with the ';' delimiter.
może to kwestia pracy na Mac-u?
może spróbuj raz jeszcze skopiować i wkleić kod
UsuńMam ten sam problem. Skopiowanie i wklejenie jeszcze raz nie pomaga
UsuńTen komentarz został usunięty przez autora.
UsuńUdało się !
OdpowiedzUsuńDziękuję bardzo mi pomogłaś ;)) pozdrawiam ;)
OdpowiedzUsuńMiło Cię widzieć ;)
UsuńHej, u mnie niestety pojawia się dość dziwny problem. Otóż jak umieszczam gadżet w sidebar to w ogóle się nie pojawia na stronce, natomiast jak wrzucę go w stopkę na dole stronki to działa. Wiesz jak zrobić by działał w sidebarze? O co to może chodzić?
OdpowiedzUsuńPrzyznaję, że nic nie przychodzi mi teraz do głowy
UsuńW końcu jakiś rzetelny opis uaktualniony. Wielkie dzięki za wpis, dzięki Tobie udało mi się wkleić wtyczkę facebook a w grzebaniu w kodach jestem totalnie zielona. Czuję, że będę częstym gościem tutaj. Pozdrawiam
OdpowiedzUsuńWitaj na moim blogu :) cieszę się, że się udało ;)
UsuńSuper! Właśnie dodałam u siebie - dokładnie krok po kroku :) Wielkie dzięki za rzeczową instrukcję!
OdpowiedzUsuńNie ma za co ;) Zapraszam do zapoznania się z blogiem
UsuńDzięki za świetną instrukcję, bardzo się przydała. :)
OdpowiedzUsuńDzięki, za podpowiedź :)
OdpowiedzUsuńa mi nie działa
OdpowiedzUsuńsprawdź na facebooku nie jesteś aktywna jako strona, po prostu przełącz się na profil osobisty i sprawdź ponownie jak wygląda to na blogu
UsuńŚlicznie dziękuję za tak dokładny opis :) dla tych co widzą sam napis a nie całą wtyczkę- u mnie winę ponosiła przeglądarka - na Mozilli sam napis a po przełączeniu na Chrome wszystko jak należy w całej okazałości :)
OdpowiedzUsuńDziękuję za bardzo cenną uwagę. Rzeczywiście winę może ponosić przeglądarka.
UsuńPrzyszło mi też na myśl, że może też być tak, że jesteśmy na facebooku aktywni jako strona i należy po prostu przełączyć się na konto/profil osobisty
Dziękuję dziękuję dziękuję dziękuję!
OdpowiedzUsuńDzięki, dzięki, po stokroć dzięki!!! Pozdrawiam.
OdpowiedzUsuńMyslałam, że jestem totalnym technicznym antytalentem, ale dzięki Tobie jest pełna satysfakcja ze zmian na blogu! Dzięki wielkie :D!!!
OdpowiedzUsuńa mi nie działa.. pojawia się błąd o którym piszesz, poprawiam go i nadal jest błąd.. :( u mnie jest tylko < body > bez kodu dalszego w nawiasie. Czy jest taka opcja, że mój szablon nie przewiduje miejsca na fb? Będę wdzięczna za odpowiedź :)
OdpowiedzUsuńrozwikłałam zagadkę. niestety nie każdy szablon jest dostosowany do wyświetlania fb :(
OdpowiedzUsuńZrobiłem wszytko zgodnie z instrukcją i nie mam żadnej grafiki - tylko sam tytuł strony . Podobnie widzę , że jest u was na blogu ,widnieje tylko napis - bloguj
OdpowiedzUsuńA gdzie wkleić ten kod na wordpresie ?? tam nie ma zakładki szablon
OdpowiedzUsuńNa WordPress'ie fanpage facebooka najszybciej dodasz:
Usuń1. WYGLĄG / WIDGETY - teraz wybierasz widget TEKST i przesuwasz go w wybrane miejsce
2. Widget ma dwa pola, w Tytuł wpisujesz np Facebook,a w pole TREŚĆ wklejasz najpierw pierwszy kod, potem drugi
Taki sposób działa. Lepiej jednak dodawać go nieco inaczej, i pierwszy kod umieścić bezpośrednio w pliku motywu. Ale o tym już w kiedy indziej
Super wszystko działa, udało się za pierwszym razem.
OdpowiedzUsuńDziękuję !!!!!!
Super działa :) dzięki :)
OdpowiedzUsuńOgromnie dziękuję za wpisy=pomoc! Wszystko DZIAŁA! Udało się :):) Zaglądnę jeszcze nie raz ;)
OdpowiedzUsuńNa moim szablonie (Dynamic) niestety nie działa, mimo, że próbowałam różnych opcji. Niestety nie mogę go zmienić. Jeśli uda mi się znaleźć inne rozwiązanie dla konkretnie tego szablonu, napiszę.
OdpowiedzUsuńDziękuję za praktyczny poradnik, miałam podobny problem jak osoby komentujące wcześniej. Problematyczny jest Firefox, który nie wyświetla wtyczki. Na innych przeglądarkach śmiga. Okienko znika również w przypadku gdy jest się zalogowanym na konto strony, trzeba się przelogować na profil osobisty.
OdpowiedzUsuńMiałem ten sam problem co większość z Was. Próbowałem aż 3 razy, a ponieważ jestem cholerykiem to po tylu razach poszedłem spać.
OdpowiedzUsuńNastępnego dnia wpierw przywróciłem kopię zapasową i postąpiłem jeszcze raz zgodnie z wyżej wymienionymi instrukcjami choć merytorycznie byłem przygotowany na zmianę szablonu co nie ukrywam, iż nie chciałem robić.
I wiecie co się stało?!
Wtyczka FaceBook'a zaczęła działać i nie wiem jakim cudem :-D
Zatem polecam Wam wszystkim postąpić podobnie :-)
serio ?
Usuńja mam dwie strony i jak chcę wklepić to od razu pokazuje mi się link do tej starej strony, chyba tu się coś pieprzy :(
Nie rozumiem, chcesz mieć dwie wtyczki na blogu, do różnych stron na fb?
UsuńHej, niestety mimo poprawiania znaczka "&" na "&" ciągle pojawia mi się błąd "Błąd podczas analizowania pliku XML, wiersz 658, kolumna 79: The reference to entity "appId" must end with the ';' delimiter.".
OdpowiedzUsuńJak to mogę naprawić?
Bardzo dziękuję za pomoc! Twój blog zainspirował mnie do wielu zmian w moim szablonie. Nie mogę uwierzyć, że jeszcze miesiąc temu mój blog wyglądał jak tysiące innych. Teraz się wyróżnia. No i ma wtyczkę do fanpage! :) Pozdrawiam serdecznie z Wanny Pełnej Zombie.
OdpowiedzUsuńA jak zrobic zeby wyswietlalo sie samo okienko tylko do polajkowania? Bo mnie wyswietla sie strona i mozna przewinac ostatnie posty jakie publikowalam na fb.
OdpowiedzUsuńPozdrawiam:)
Witaj,
UsuńJeżeleli chodzi o to, że wyświetlane są też publikacje na fb to Facebook dodał teraz kolejne pole TABS, w którym znajduje się słowo TIMELINE. Wystarczy usunąć to słowo - zostawiając puste pole
A ja się głowiłam się czemu mi nie działa (wklejałam sam kod java script). Dziękuję Ci za tę notkę! W końcu działa.
OdpowiedzUsuńWitam :)Jedno pytanie, co zrobić aby w zamieszczonej na bocznym pasku wtyczce nie widoczne były zamieszczane na fp posty?
OdpowiedzUsuńWitaj,
UsuńFacebook dodał teraz kolejne pole TABS, w którym znajduje się słowo TIMELINE. Wystarczy usunąć to słowo - zostawiając puste pole
Dziekuję za odpowiedź, pozdrawiam :)
UsuńCzy kod do tego pola trzeba wkleić w miejsce tego pierwszego, ktore było wklejone po słowie body?
OdpowiedzUsuńWitam mam takie pytanko bo postępuje zgodnie z instrukcją ale wchodząc na strone podaną w artykule nie mam opcji odznaczenia Show Page Posts, a po co mi na moim blogu te same wpisy, czy można to jakoś ominąc bo chba coś się pozmieniało od momentu napisania tego artykułu będe wdzięczna za pomoc
OdpowiedzUsuńWitam już nieaktualne pytanie :) widze że ktoś mnie uprzedził :) Pozdrawiam i zabieram się do pracy
OdpowiedzUsuńDziękuję za dokładny opis. Zadziałało ;)
OdpowiedzUsuńWitam,
Usuńja również dziękuję :)
Pozdrawiam :)
Witam,
OdpowiedzUsuńkiedyś już korzystałam z tej opcji i wszystko działało, ale po ostatnich zmianach szablonów, jak musiałam na nowo wprowadzić zmiany - na facebooku zmienił się trochę kod, który kopiujemy do szablu. Zamiast wersji 2.3 jest 2.5&appID= itd. i przy zapisie wyskakuje błąd dotyczący zakończenia tego appID. zmiana znaku & jak przy pierwszym razie pozwala zapisać szablon, ale gadżet nie pokazuje się poprawnie (sam tytuł). Co robię źle?
dokładnie mam to samo, jak to zrobić by było dobrze? ;/
UsuńWielkie dzięki za instrukcję. Wszystko się udało, jestem bardzo zadowolona. Z niecierpliwością czekam na instrukcję, jak wrzucić ikonkę lajka pod post na blogu, bo coś robię nie tak. Pokazuje mi się ikonka, ale nie działa. Pomocy, bardzo proszę!!!
OdpowiedzUsuńSkorzystałam i dziękuję. Będę się dalej u Ciebie dokształcać.
OdpowiedzUsuńBardzo dziękuję - świetna robota i... pracochłonna!
OdpowiedzUsuńDziękuję <3
OdpowiedzUsuńU mnie proces blokuje się przy naciskaniu "Dodaj gadżet". Nic się wtedy nie dzieje!
OdpowiedzUsuńBardzo pomocny i bardzo prosty sposób :) Dziękuję za pomoc :)
OdpowiedzUsuńSUPER PORADNIK!!!! bardzo dobrze opisany, dziękuje za pomoc :)
OdpowiedzUsuńŚwietny poradnik - wszystko się udało! dziękuję ;-*
OdpowiedzUsuńJuhu udało się, DZIĘKI :*
OdpowiedzUsuńBardzo przydatny post, po raz pierwszy wszystko tak super wytłumaczone, dziękuję! :)
OdpowiedzUsuńDziękuję, bardzo przydatny post. Wszystko dokładnie opisane krok po kroku:) Pozdrawiam.
OdpowiedzUsuńWszystko szło jak po sznurku,
OdpowiedzUsuńale po zamianie & n &
mam komunikat:
div should not appear inside of head
i utknęłam:(
Pomyliłaś miejsca dla kodów. Popatrz jeszcze raz - który kod gdzie wkleić ;)
UsuńBardzo przydatny post! Dziekuje :)
OdpowiedzUsuńDziękuję, udało się! :)
OdpowiedzUsuńUdało się! Dzięki! :)
OdpowiedzUsuńWitam. Próbowałam wielu instrukcji, ale dopiero dzięki Twojej udało mi się krok po kroku wykonać zadanie. Dziękuję.
OdpowiedzUsuńrównież dziękuję, świetny opis!
OdpowiedzUsuńNie udało mi się :( mam dwie strony i jak chcę wkleić URL nowej, tej drugiej strony to od razu pokazuje mi się URL tej starej. Jak wklejam na miejsce URL nową stronę to pokazuje mi się nowa, ale jak dodaje na bloggera i wyświetlam to już nie widać fb. I ponownie jak tak za każdym razem wchodzę https://developers.facebook.com/docs/plugins/page-plugin
OdpowiedzUsuńto wciąć pokazuje mi się URL pierwszej strony, a nie tej nowej którą chcę dodać.
Dokładnie to, czego szukałam! Bardzo prosto wytłumaczone + od razu rozwiązanie problemu z błędem w kodzie, idealnie. Dzięki i pozdrawiam!
OdpowiedzUsuńDziękuję bardzo!!!
OdpowiedzUsuńSuper! Udało się! Bardzo dziękuję :)
OdpowiedzUsuńświetnie że tu trafiłam dziękuje za pomoc oczywiście dodaje do obserwowanych :)
OdpowiedzUsuńzrobilam i nic nie ma na moim blogu :(
OdpowiedzUsuńZrobiłam to kilka razy, nawet zmieniłam nazwę fb i w końcu okazało się, że tak jak ktoś napisał powyżej w przeglądarce Firefox nie widać a na Chrome widać. Ciekawa jestem tylko jak to można poprawić, żeby było jednak widać, czy to tylko u mnie?
OdpowiedzUsuńJesteś niesamowita <3 Nawet taki żółtodziób jak ja sprawił dzięki Twoim poradom, że blog wygląda jako tako! :D Dziękuję :)
OdpowiedzUsuńprosty sposób, zrobiłam, dziękuję za ten wpis
OdpowiedzUsuńDziała, dziękuję :)
OdpowiedzUsuńwłaśnie tego szukałam! Dziękuję za tutek, był bardzo pomocny :)
OdpowiedzUsuńnigdy nie zrobiłabym tego bez twojej pomocy. wielkie dzięki !!!
OdpowiedzUsuńŚwietny poradnik Milordzie. :)
OdpowiedzUsuńSkorzystałam z pomocy i się udało bardzo dziękuje =)
OdpowiedzUsuńNie umiem zrobić - jestem chyba tępa :(((( Ciężko mi się kopiuje <body... na laptopie bo albo samo "F" zaznacza mi się na żółto albo całkiem kasuje zaznaczony fragment :((( Proszę o pomoc łopatologiczną :(
OdpowiedzUsuńDziękuję :D
OdpowiedzUsuńPoszło jak po maśle :D :D
Misija zakończona pomyślnie! Dziękuję! Super przydatny post.
OdpowiedzUsuńU mnie niestety nie działa, nic się nie pojawia... :(
OdpowiedzUsuńNo dobra działa ale tylko w Firefox, w Operze null. Nie rozumiem o co chodzi...
OdpowiedzUsuńBardzo dziękuję za pomoc :)
OdpowiedzUsuńDziękuję bardzo za ten wpis! Przez brak amp; moja instalacja utknęła.
OdpowiedzUsuńDzięki! Z takim opisem wszystko co trudne staje się niezwykle łatwe. Udało się i działa :))
OdpowiedzUsuńRewelacja. Nawet ja dałam radę :)
OdpowiedzUsuńJejku, super. Dzięki za poradnik!
OdpowiedzUsuńU mnie w mozilli jest sam napis w białym okienku. A w chromie jest normalnie okienko z podglądem na facebook. Wina przeglądarki chyba.
Dziękuję - jest Pięknie :)
OdpowiedzUsuńŚwietny wpis, dziękuję za pomoc :D
OdpowiedzUsuńŚwietny poradnik!
OdpowiedzUsuńFITIZZ ja miałam tak samo i faktycznie był to błąd przeglądarki :P
Dzięki wielkie elegancko działa :)
OdpowiedzUsuńWielkie dzięki :-)
OdpowiedzUsuńświetnie wytłumaczone
Jej dziękuję! Udało się :)
OdpowiedzUsuńHej, ja mam problem inny. Owszem na blogu się pojawia jak trzeba. Ale jak to dodać aby się wyświetlało u innych już po samym otwarciu bloga. Tak aby polubienie bloga umożliwło w ogóle jego przeczytanie?
OdpowiedzUsuńDziękuję :)
OdpowiedzUsuńsledzilam krok po kroku instrukcje. pojawiòo mi sie okienko na blogu my na facebooku ale nie jest aktywne.
OdpowiedzUsuńwkleilam pierwszy kod, gdzie nalezy. pojawia mi sie ostrzezenie: Edytowanie szablonu powodujące używanie zarówno protokołu HTTP, jak i HTTPS może mieć wpływ na bezpieczeństwo Twojego bloga i to, jak będzie się on wyświetlać użytkownikom korzystającym z protokołu HTTPS.
mozecie poradzic, co robic?
Dziękuje ! :)
OdpowiedzUsuńDoskonały poradnik, serdecznie dziękuję :)
OdpowiedzUsuńDziekuje
OdpowiedzUsuńPomocy ! rozjechało mi stronę, nie wiem jak to teraz naprawić. Kopię szablonu zapisało mi tylko w ten sposób C:\Users\user\Downloads\blog.xml nie wiem jak teraz zmienić kod HTML. Proszę o szybką odpowiedź.
OdpowiedzUsuńOstatnio pytałam o to jak naprawić "rozjechaną" stronę bez kopii zapasowej, proszę o odpowiedź
OdpowiedzUsuńChyba najszybszym sposobem jest po prostu zmiana szablonu.
UsuńDziękuję. O to mi chodziło a jest zielona w kodowaniu :-)
OdpowiedzUsuńniestety, blog się trochę rozjechał, chciałam jeszcze raz poprawić, niestety słowa body nie ma już w całym kodzie:( Pomocy!
OdpowiedzUsuńWłaśnie tworzę swojego pierwszego w życiu bloga,twój poradnik jest niezwykle pomocny wszystko super wytłumaczyłaś.Wielkie dzięki :)
OdpowiedzUsuńTak jak pisali poprzednicy, w Firefoxie nie wyświetla się poprawnie, jest sam napis będący linkiem do FB. Ale już na Chrome, czy nawet I.E, wyświetla się tak jak trzeba:)
OdpowiedzUsuńW Operze nie sprawdzałem.
Przydatny wpis. Pozdrawiam
OdpowiedzUsuńMi zgodnie z instrukcją pojawia się na blogu tylko napis bloga a pod nim na czerwono Ze nie to nie jest prawidłowy adres fb a przecież podaje adres swojego bloga,jaki mam na fb
OdpowiedzUsuńPrawdopodobnie podajesz adres profilu osobistego, a nie strony
UsuńJak dodać przycisk LUBIĘ TO przy każdym poście na blogu?
OdpowiedzUsuńProszę o pomoc :)
Dzięki Ci bardzo ;)
OdpowiedzUsuńDziękuję ślicznie! Przydało się :)
OdpowiedzUsuńaa dodałam! DZIĘKUJĘ CI ŚLICZNIE :)
OdpowiedzUsuńNiestety coś nie działa.
OdpowiedzUsuńUsiłuję dodać skrypt html z zestawieniem czy nawet ten fanpage z facebooka i nic się nie pojawia.
Nie działa dodawanie gadżetu w układzie ani pisanie posta w html
Dziękuję za instrukcję. Zastosowałam się, działa i super! Dzięki! :)
OdpowiedzUsuńJa mam natomiast coś takiego: body>
OdpowiedzUsuńdiv class='content'>
div class='content-outer'>
Pomoże ktoś?
Mam problem przez miesiąc wszystko działało i nagle nie można połączyć się ze stroną na fb. Wszystko wpisywałam jeszcze raz, ale dalej mi nie wykrywa strony. Nie mogę też znaleźć w zakładce informacje zmiany adresu strony. Co mam robić?
OdpowiedzUsuńBardzo dziękuję za pomoc. :)
OdpowiedzUsuńdziękuję! :)
OdpowiedzUsuńBardzo dziękuję za tę instrukcję! W życiu bym sobie bez niej nie poradziła! Dobra robota :)
OdpowiedzUsuńDziękuję serdecznie :)
OdpowiedzUsuńDziękuję bardzo za pomoc.
OdpowiedzUsuńU mnie poszło bezboleśnie - gadżet się pojawił i działa. Zauważyłem jednak, że na samej górze strony pojawiło okno do polubienia facebooka...
OdpowiedzUsuńCzy jest na to jakaś rada?
Z góry dzięki za pomoc!
Witam, miałam wszystko co dot. FB, niestety na drugi dzień zniknął mi odnośnik i ikonka. Nie wiem co się stało. Czy mam robić wszystko od początku?...
OdpowiedzUsuńUdało się.Dziękuję :D
OdpowiedzUsuńDziękuję! i mi się udało :)
OdpowiedzUsuńSuper. Cieszę się, że pomogłam :)
UsuńMam problem! Wklejam wszystkie kody tak jak powinno być a na blogu jest sama nazwa fp w którą można kliknąć i przenosi na ten fp, bez całego baneru
OdpowiedzUsuńJa niestety też tak mam , a próbowałam chyba 10 razy :)
UsuńWprawdzie kom dawno, ale ja też tak miałam. Po prostu wyskakuje Ci ten błąd, który opisany jest w poście. Popraw co trzeba i będzie ok ;)
UsuńJest Pani Wielka, a blog caluśki...prawdziwa skarbnica:) ♥
OdpowiedzUsuńDziękuję za pomoc! Bardzo przydatny wpis!
OdpowiedzUsuńWielkie dzięki :)
OdpowiedzUsuńŚwietny baaardzo przydatny artykuł. Jak ktoś postępuje wg tej instrukcji to mu się uda połączyć z fb. Mi sie udało :) dzieeeeeeeeeki
OdpowiedzUsuńwielkie dzięki za pomoc :) uratowałaś mnie <3
OdpowiedzUsuńu mnie nie działa, na stopce jest napis bloga i jak w niego kliknę przekierowuje mnie na stronę a nie pojawia się ikona taka jaka powinna..już próbuje 100 raz wszystko robić po kolei :(
OdpowiedzUsuńTo prawdopodobnie wina ustawień w twojej przeglądarce
UsuńDziękuję Ci! Bardzo pomocny artykuł. Nawet mnie się udało! :D
OdpowiedzUsuńPoszło! Dziękuję za pomoc! :)
OdpowiedzUsuńJeju!! Bardzo Ci dziękuję!
OdpowiedzUsuńZ informatyki byłam głąbem, ale tak to doskonale wyjaśniłaś, że mi się udało! :D
Bardzo dziękuję! Naprawdę przydatny poradnik! :)
OdpowiedzUsuńDziękuję serdecznie :) bardzo pomocny wpis dla początkujących :)
OdpowiedzUsuńTeraz to się wydaje banalnie proste :)
OdpowiedzUsuńUdało się! Dziękuję <3
OdpowiedzUsuńWielkie dzieki za instrukcje o błedzie, naprawdę sama bym tego nie znalazła :)
OdpowiedzUsuńW końcu ktoś wyjaśnił to w sposób jasny i oczywisty! Dziękuję!
OdpowiedzUsuńI od razu wszystko staje się jasne :D Dzięki za instrukcję! ;)
OdpowiedzUsuńBardzo się przydało, dzięki! :D
OdpowiedzUsuńBardzo pomocny wpis. Dzięki!
OdpowiedzUsuńmi nie wyszło, zrobiłam wszystko krok po kroku i zamiast graficznego gadżetu facebooka mam zwykły napis nazwę swojego bloga który przenosi na fb, podpowie ktoś gdzie mogłam się pomylić?
OdpowiedzUsuńBardzo dziekuje za pomocny wpis
OdpowiedzUsuńserdecznie pozdrawiam
Udało się, ślicznie dziękuje
OdpowiedzUsuń